site2014のテーマをマルチブログ化する際に大事なのはテーマの継承とモジュールIDのグローバル化

site2014 では、1つのブログと複数のカテゴリーでサイトを作っていますが、a-blog cms でのサイト制作を学ぶ際には、マルチブログとテーマの継承は必須になる知識になります。今回は、その方法を解説したいと思います。
何のためにするのか?
子ブログ化する事で、そこにユーザーを作り権限を分ける事ができるようになります。例えば、お知らせ(news)のみ管理ができるユーザーを作りたいという事であれば、この子ブログにユーザーを作る事により、このお知らせ(news)のみが管理が可能になります。
テンプレートの活用についても、カテゴリーと子ブログで違ってきます。カテゴリーの際には一覧(index.html)と詳細(entry.html)の2つのテンプレートを使う事になりますが、子ブログとして運用する際には、子ブログのトップページ(top.html)も活用できるようになります。一覧ページとトップページを分ける事ができるようになる事で、コンテンツの表現の幅が増える事になります。

カテゴリーをブログに変更する
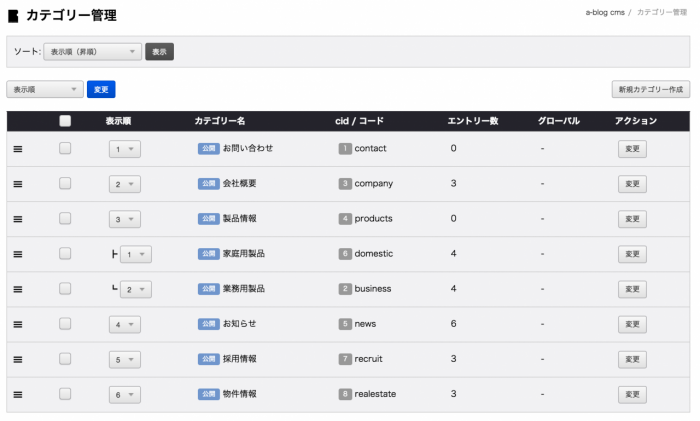
カテゴリーで利用されているカテゴリーコードで、子ブログを作成する事はできません。ですので、この段階では news を news_c と名前を変更します。その後、ブログの管理ページから コードネームに news を作ります。
今回は、お知らせのみを子ブログにしますが、必要に応じて他のカテゴリーも子ブログ化する作業を行ってみてください。
テーマを設定する
この段階で http://localhost/news/ にアクセスすると、blog2014 のテーマが設定されているハズです。ここに新しいテーマを設定します。
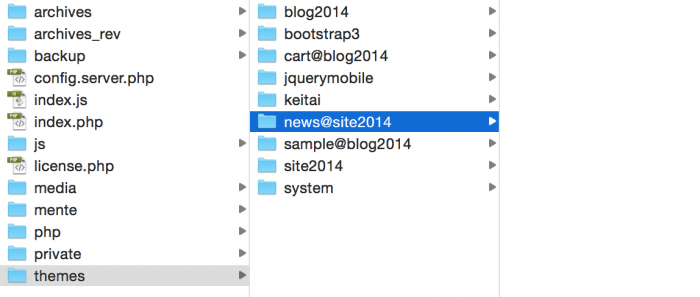
メインのテーマが /themes/site2014 を利用していますので、お知らせ(news)のテーマは news@site2014 というテーマ名にします。 /themes/news@site2014 という空のフォルダを用意してください。

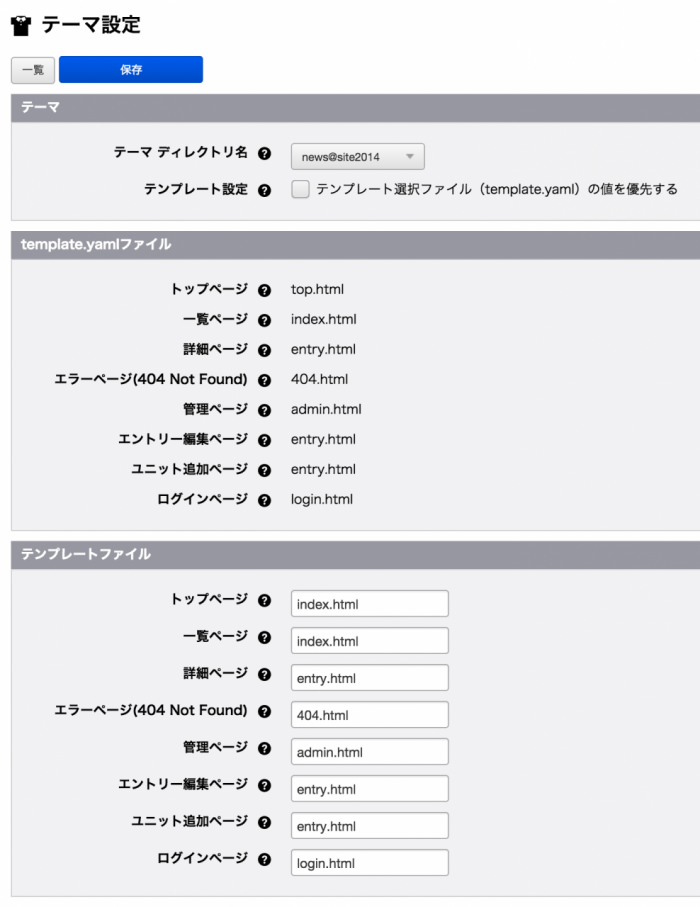
その後、管理ページの コンフィグ > テーマ設定 で news@site2014 を選択して保存してください。

テーマは news@site2014 で設定されていますが、まだまだ正常に表示させる事もできていない状態です。 表示中のテンプレートは /themes/site2014/top.html という表示になっています。 news@site2014 のフォルダ内は空ですので、親テーマ側の site2014 のファイルが利用されます。

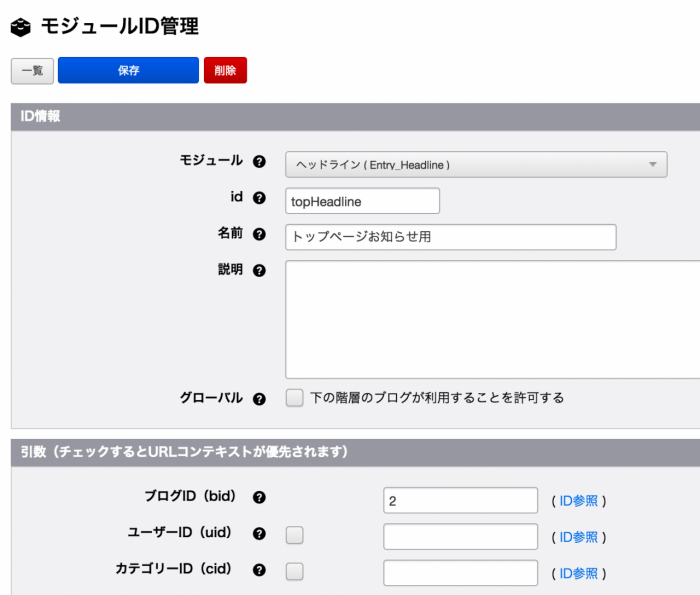
モジュールID の グローバル化
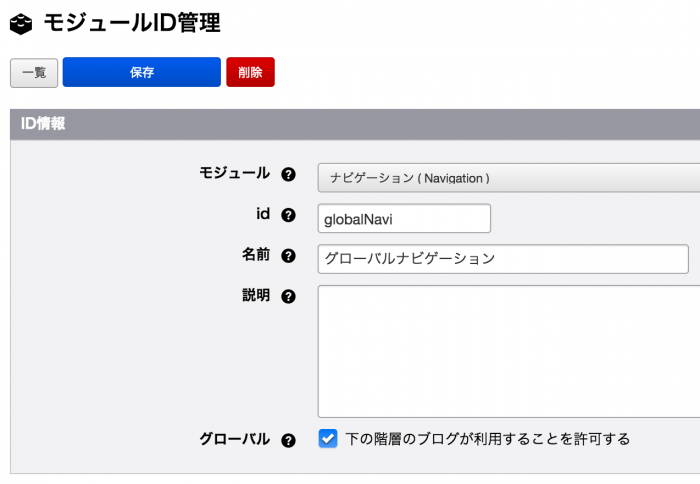
モジュールID については、基本は設定されているブログの中でのみ利用ができるようになっていますが、グローバル化する事で、下の階層のブログでも利用する事ができるようになります。
まずは、以下の2つの Navigation モジュールのグローバル化の設定をしてみてください。
- headNavi (Navigation)
- globalNavi (Navigation)

これでナビゲーションが表示できるようになります。サイトタイトルやフッター部分が表示できていないところを表示できるようにする事を次に対応する必要があります。
/themes/site2014/include/header.html と /themes/site2014/include/footer.html の Blog_Field については、モジュールID化されていません。
そこで新しくモジュールID化して id="globalBlogField" とモジュールIDの設定を追加します。この際に、モジュール IDの条件に bid=1 を指定してください。 これで、ヘッダー・フッターと共通化ができるようになりました。

テンプレートを切り替え
今回は top.html を利用する事なく index.html とします。 テーマフォルダ内に template.yaml というファイルを用意する事で、管理ページ上に設定する事なくテーマを選択するだけで各種テンプレートファイルを指定できますが、今回はこれを利用しないのでチェックを外します。

/themes/site2014/news/index.html と /themes/site2014/news/entry.html を news@site2014 にコピーします。
記事の移行
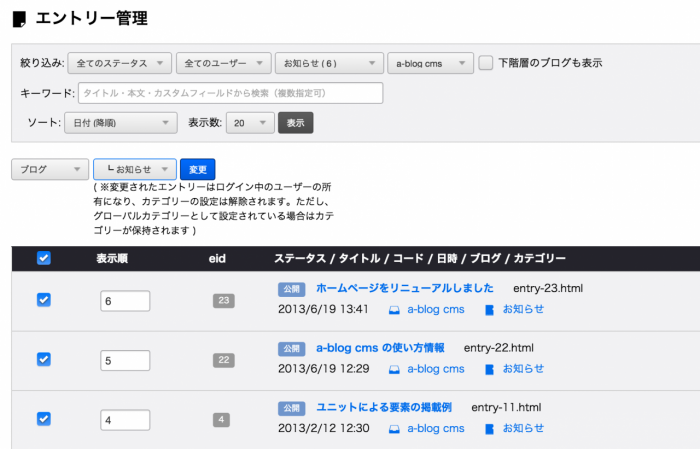
エントリー管理を利用して記事をまとめて子ブログ側にデータを移行します。お知らせのカテゴリーで検索し、移行すべき記事にチェックをつけブログを変更します。

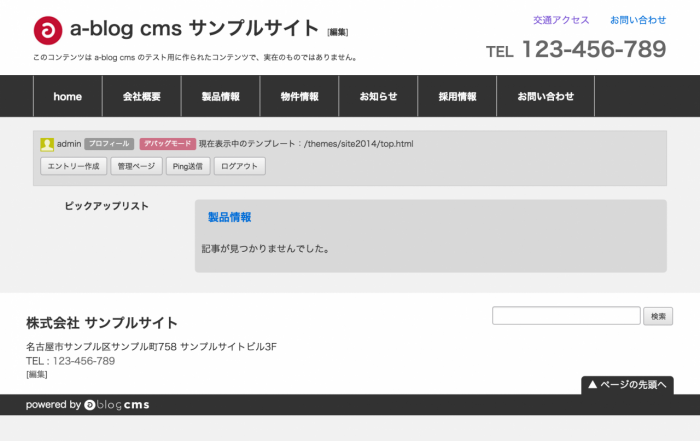
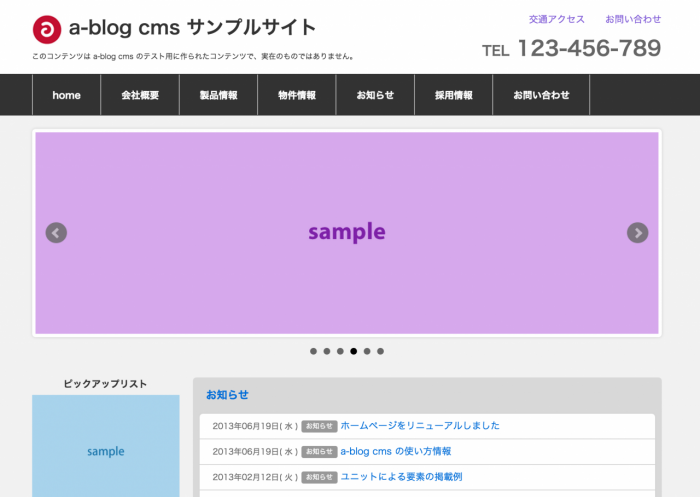
http://localhost/news/ で確認してみると以下のような表示になります。残り修正しないといけない点が3点見つかりました。
- グローバルメニューのリンクが、お知らせの時に正しいリンクになっていない。
- ピックアップリストが関係無いものが表示されている。
- お知らせの時にトピックパスに HOME が出てこない。

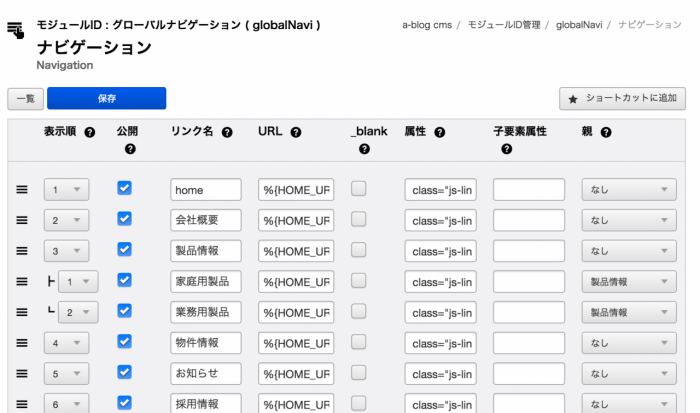
グローバルメニューのリンクを修正
%{BASE_URL} というグローバル変数が指定してある事で、子ブログで利用する際にURLがおかしくなっています。 %{HOME_URL} に変更します。

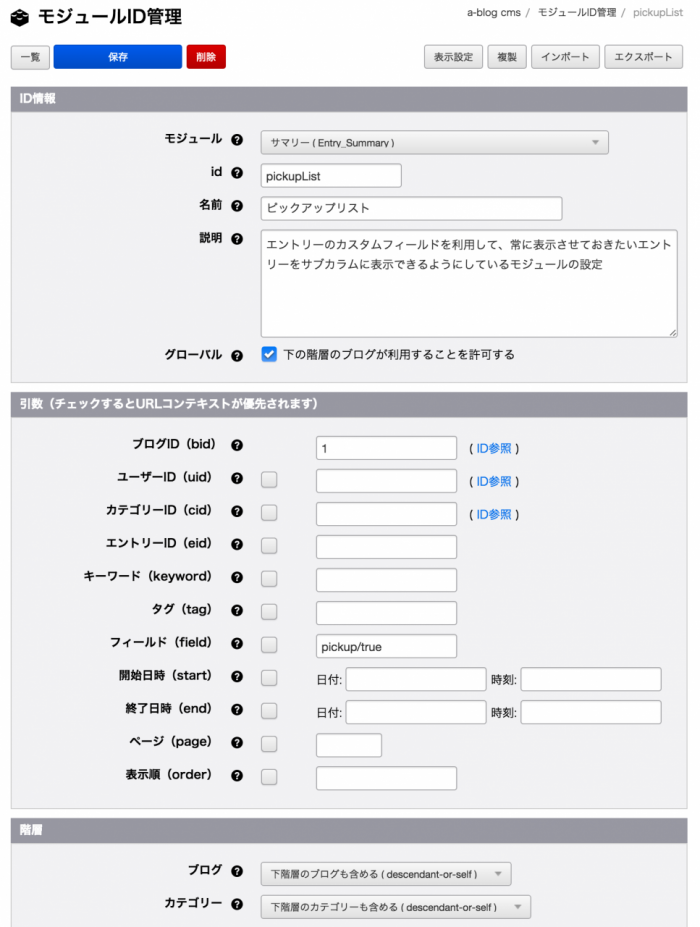
ピックアップリストを修正
ナビゲーション部分を表示させる時と同様に、モジュールIDのグローバル化を行います。
ここでは、ブログID(bid)の設定と、階層の設定を変更し、下層のブログも含めると指定する事で、お知らせの子ブログのエントリーにチェックがあった際にも表示されるように指示しておきます。

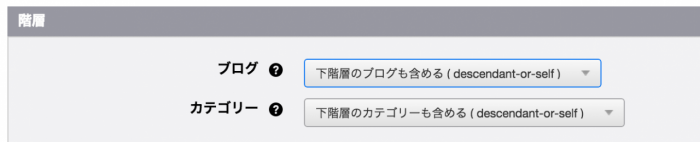
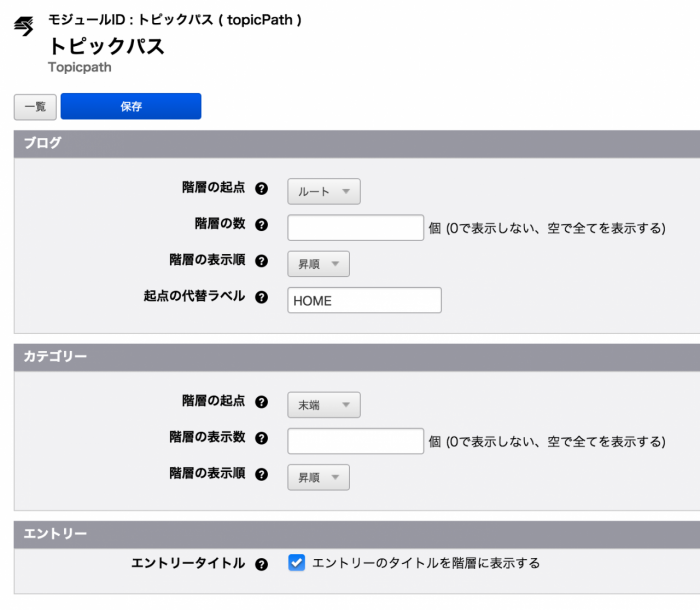
トピックパスを修正
topicPath のモジュールIDもグローバル化し、条件設定で階層の設定を確認してください。「下階層のブログも含める」「下階層のカテゴリーも含める」と設定しておかないと、トピックパスの階層構造を表示できませんので注意して下さい。

階層の数の欄を空に設定してください。階層の起点については、ちょっと何が設定できているのか分からなかった。今後、もう少し調査してみます。

トップページのお知らせコンテンツを表示
当初はカテゴリーがお知らせ(cid:5)と指定されていたところを、ブログをお知らせ(bid:2)に変更します。

最後に
ここまでやって最初のカタチと一緒ですね。 a-blog cms ではカテゴリーやサブカテゴリーのようなカタチと同様にブログを階層化する事が可能です。

http://localhost/news/sample/ という孫ブログがあった時には、ブログコードには news/sample という指定をする必要があります。news/ を書くのを忘れて指定してしまう人も多いかと思いますので注意が必要です。
他のカテゴリーについても、同様にブログ化していく事もできるかと思います。 どこをブログにして、どこをカテゴリーのままでいいのかは、CMSの設計次第です。 タグについては、ブログを跨いだ検索ができない仕様になっていますので、タグを利用する際には注意が必要かもしれません。
近いうちに site2015 がリリースされ、a-blog cms でのサイト制作に変化がある可能性もあります。まだ、どうなるか決まっていないところですが楽しみですね。今年もよろしくお願いします!