高知から来たアップルップルのマークアップ男子 堀くん頑張ってますよ
この5年くらいは、マークアップ系の仕事は女の子が担当していたアップルップルですが、マークアップ男子なのか、フロント系男子なのか、新人が育ってきたので紹介してみようと思います。
そして、今日が誕生日って事なので、誕生日おめでとう!
高知のフープデザイン中野さんの紹介
高知の子でWebに興味がある子が愛知に行く事になったので、ベースキャンプ名古屋に遊びに行くように言っておいたのでヨロシク!って感じで、アップルップル創業時のデザイナーであるフープデザイン 中野さんから紹介でした。
丁度、新卒で5年間働いていたマークアップの子が辞めたばかりだった事から、代わりの人材に育てるべく採用する事になりました。(アップルップルに入れたのは、中野さんのおかげだね)
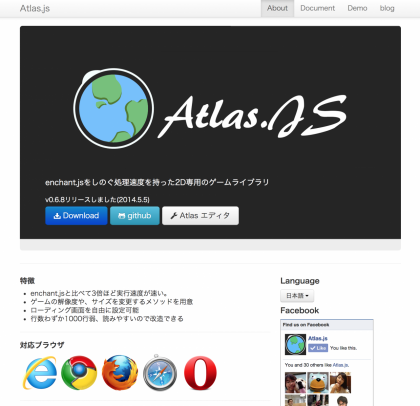
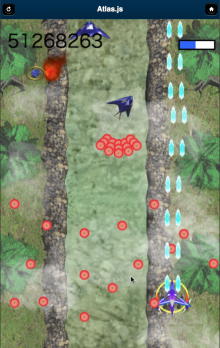
Atlas.js というゲームライブラリを作っている
どんなモノかというと
- enchant.jsと比べて3倍ほど実行速度が速い。
- ゲームの解像度や、サイズを変更するメソッドを用意
- ローディング画面を自由に設定可能
- 行数わずか1000行弱、読みやすいので改造できる
という事のようです。凄いバリバリ JavaScript が書ける子が入ってきたという事になります。これから、どういう感じで a-blog cms に堀くんの頑張りが反映されるのか楽しみですね。
英語が好き
英語が好きな堀くんが、この数ヶ月でしっかり成果を残しているのは、a-blog cms の管理ページを英語化する部分じゃないだろうか。 /themes/system の英語版を用意させました。現在は試してみる事ができるように開発ブログからダウンロードが可能にしてあります。興味がある人はダウンロードして /themes/system を入れ替えてみてください。
アップルップルの新人がやるべき事
アップルップルでは、入社すると10日に1件のブログを書く事と、これは大事って思った事については、はてなブックマークにつけるように言っています。なので、よかったら堀くんの頑張りは RSS と、はてブのお気に入り登録(メール通知)で日々感じてやってください。