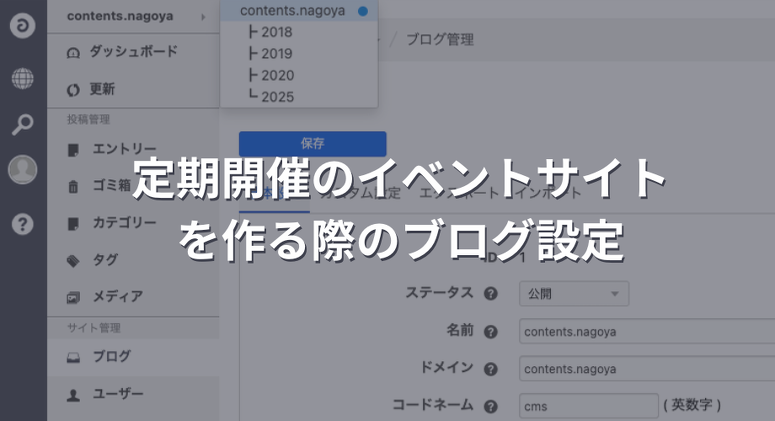
定期開催のイベントサイトを作る際のブログ設定
イベントサイトを作り、今後のアーカイブとしてイベントサイトを残していくための、オススメのブログ設定について紹介します。

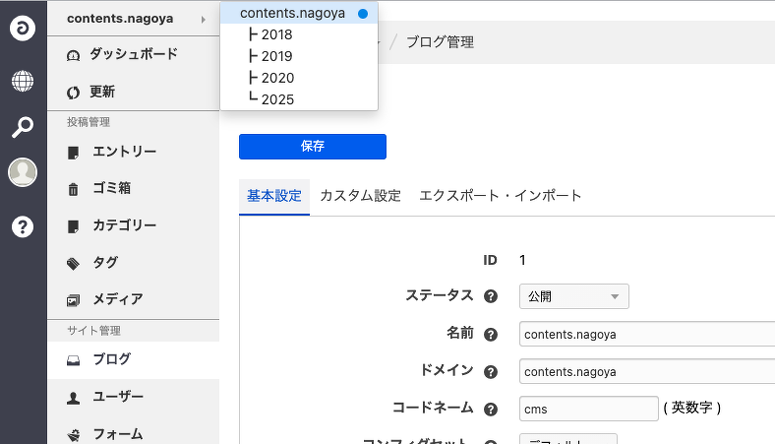
弊社で行っている contents.nagoya というイベントを例に紹介していきますが、こちらは 2018年、2019年、2020年とイベントページがあり、これから 2025年版のコンテンツを用意していきます。
ポイント1:ルートブログは利用しません
bid:1 のブログには、コードネームに cms と設定しています。管理ユーザーは bid:1 に作ることになりますが、そのユーザーの設定で「どこでもログイン」というチェックする設定がありますので、そのチェックをつけておくことで、どの子ブログのイベントにもログインが可能になりますので、チェックをしておいてください。

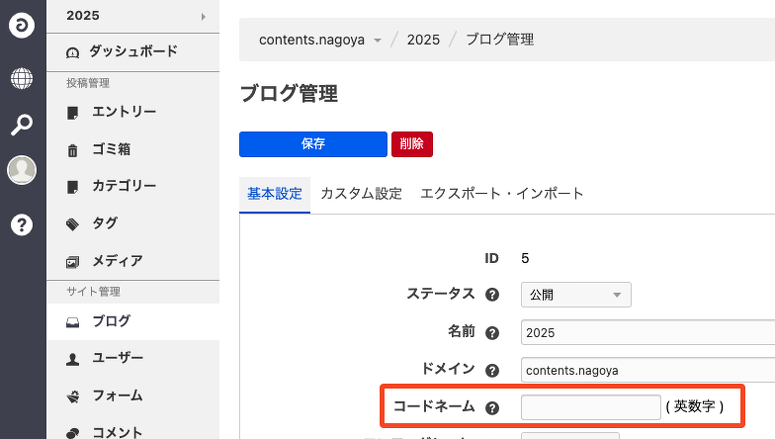
ポイント2:開催中のイベントのブログコードを空に
子ブログのブログコードを空にすることで、その子ブログをルートブログとして扱う事ができるようになります。

これで、今後新しいイベントを開催するたびに、子ブログを作成し、アーカイブしていく子ブログをブログコードを設定していくことで、他の設定を変更することなく過去のイベントとして表示できるようになります。
必ず bid:1 のルートブログのブログコードを空にするという必要がない。 というのを頭の片隅に記憶しておいてください。何かの時に役に立つのではないでしょうか。
この記事は、developer.a-blogcms.jp に公開しているコンテンツを正規版として扱うため、検索エンジンが正しい公開先を認識できるよう Canonical設定 および noindex設定 を適用しています。これにより、重複コンテンツとしてインデックスされることを防いでいます。
https://developer.a-blogcms.jp/blog/custom/child-blog-code-tips.html