a-blog cms のユーザーアイコンに Gravatar を反映するカスタマイズ
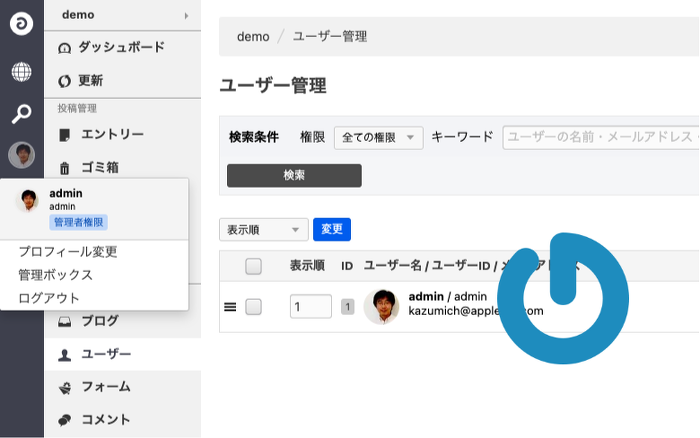
a-blog cms のユーザーアイコンは、何も設定しないと user0.png 〜 user9.png で uid の下一桁で 10色のアイコンが自動で振られます。ユーザーの管理画面でアイコンを設定する人も少なくデフォルトのアイコンのままってことが多いんじゃないかと思ったりする部分を識別しやすいように自動でアイコンが設定されたらいいなって思って今回のカスタマイズ「Gravatarのアイコンを反映してみる」という事にチャレンジしてみました。
Gravatar とは
Wikipedia によると
Gravatar(グラバター)は、サイトを越えて利用できるアバターを作成できるサービス。トム・プレストン・ワーナーが開発した。2007年にAutomatticが買収し、ブログのプラットフォームであるWordPress.comに統合されている。
と書かれている。いつ作られたがかかれてないですが、今は WordPress.com のアカウントと統合されているのかな?
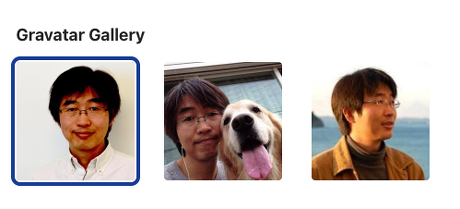
歴史を感じますね。私の SNSアイコンは 3世代あり、それがこの Gravatar には登録されているようです。 (今のヤツ、ルップルちゃん付き、mixi にも設定されているアイコンの順)
それでは a-blog cms への実装
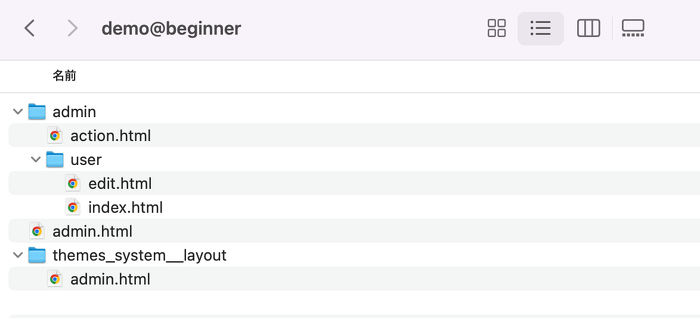
ちょっと説明を全部書くのが難しそうなので、demo@beginner でテーマを用意してみました。まずはダウンロードください。
テーマファイルの説明
demo@biginner/admin.html
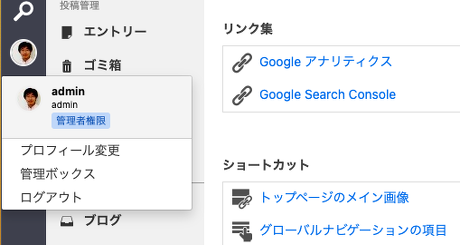
管理画面の左側のアイコン部分になります。
demo@biginner/admin/action.html
(エントリー作成)ボタンの上にあるアイコン部分の設定になります。
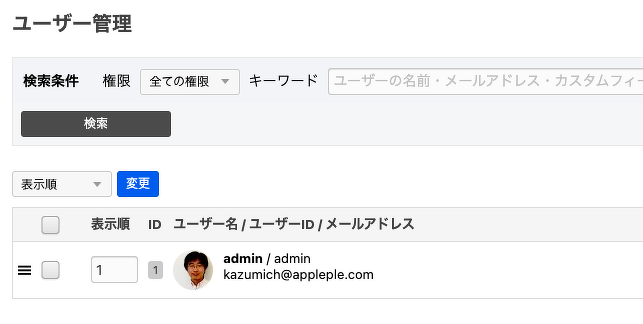
demo@biginner/admin/user/index.html
ユーザー一覧のアイコンのテンプレートになります。
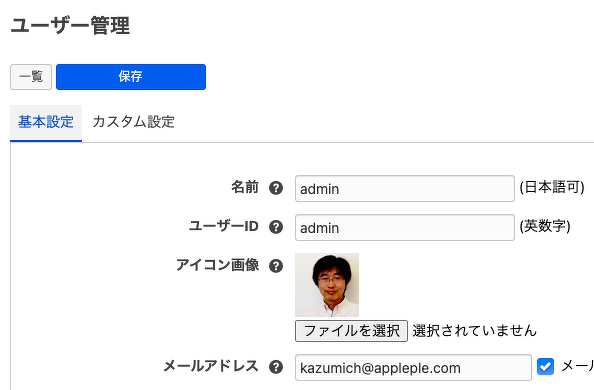
demo@biginner/admin/user/edit.html
ユーザー詳細ページのアイコンのテンプレートになります。少し悩むのが、Gravatar のものなのかを表示させることができないことです。苦肉の策として、Gravatar のアイコンの時には画像を削除するチェックボックスを表示させないようにしました。この画像は消せないという意味になります。
themes_system__layout/admin.html
themes_system__layout のディレクトリにある admin.html は、themes/system/_layout を上書きするようにファイルになります。
3.0.28 のファイルに @section を追加しています。 将来的には今後のバージョンに入ったらいいなって思って @extends するように書いています。
extension/acms/Hook.php
Gravatar はメールアドレスを md5 で変換した文字列を利用します。 a-blog cms のログインユーザーのメールアドレスは %{SESSION_USER_MAIL} で表示は可能ですが、このメールアドレスを md5 で変換しないといけないので、%{SESSION_USER_MAIL_MD5} のようなものをオリジナルグローバル変数を作成します。
hook.php の最初の方に
use ACMS_RAM; を書いて、
public function extendsGlobalVars(&$globalVars)
{
if ( SUID ) {
$globalVars->set('SESSION_USER_MAIL_MD5', md5(ACMS_RAM::userMail(SUID)));
$globalVars->set('GRAVATAR',"true"); # この行を消すと Gravatar 利用しないようになります
}
}とする事で、メールアドレスを md5ハッシュ化することができます。
kazumich@appleple.com が 28f266d6006293d4b53e365e3f3b57ee になります。
ついでに %{GRAVATAR} に true を設定しておいて、場合によってはこの部分を消すとテンプレート上で Gravatar を使わない設定になるように IFブロックを書いてあります。
config.system.php
extension/acms/Hook.php をカスタマイズする場合には以下の設定 HOOK_ENABLE を 1 に設定を変更する必要があります。
define('HOOK_ENABLE', 1);最後に
上記の実装をコピーすると、Gravatar のアイコンが表示されるようになります。会員制サイトなどには、効果のある実装になるのではないかと思います。 次にリリースする Ver. 3.1 では会員制サイトの機能のテコ入れをしていますので、もしかするとコレも標準的な実装になるかもしれませんね。
Ver. 3.1 で themes_system__layout/admin.html の修正分が反映されることになりました。