a-blog cms 2.0 の動的フォームを利用するには
大変申し訳ありませんが、まだ 2.0 の新機能について利用するためのデベロッパー向けの情報が公開できておりません。動的フォームってどうやって使うの?って聞かれたのでチョット書いてみようと思います。
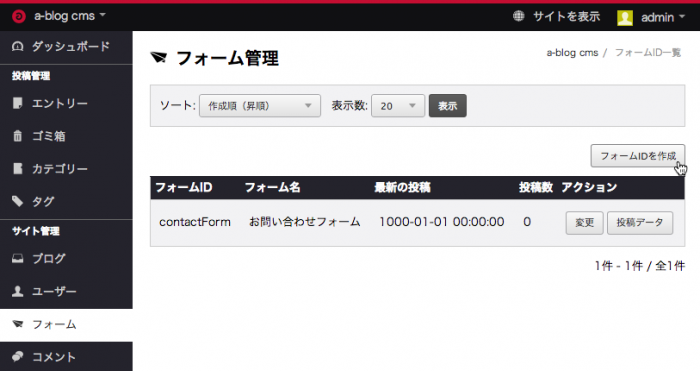
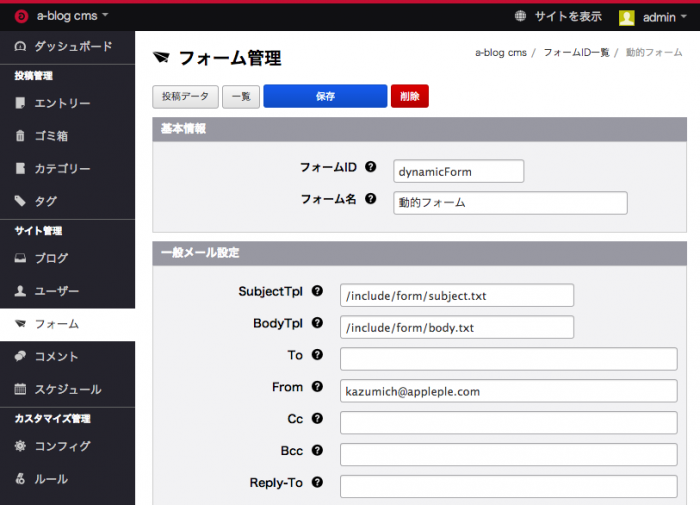
フォームIDを設定する
動的フォームですが、基本的にはフォームからメール送信までの部分は、今までのフォームモジュールと同様のモジュールが動作します。


一般メール設定
| SubjectTpl | /include/form/subject.txt |
|---|---|
| BodyTpl | /include/form/body.txt |
| To | |
| From | (あなたのメールアドレス) |
管理者宛メール設定
| AdminSubjectTpl | /include/form/adminsubject.txt |
|---|---|
| AdminBodyTpl | /include/form/adminbody.txt |
| AdminTo | (あなたのメールアドレス) |
| AdminFrom | (あなたのメールアドレス) |
/themes/system/include/form に動的フォーム用のテンプレートが用意されています。通常のメールの body.txt は自分で自由にレイアウトできますが、動的フォームは残念ながら表示される順番でしか編集できません。詳しくは /themes/system/include/form/body.txt をご覧になってみて下さい。
また、このファイル自身を書き換えずに、実際には自分のテンプレートにコピーしてカスタマイズして下さい。
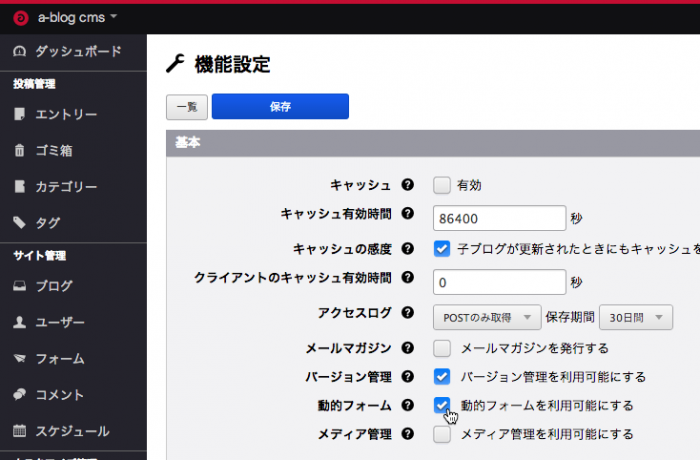
動的フォームを有効にする
動的フォームはブログ単位に利用したり、利用しないように設定する事が可能です。 カスタマイズ管理 > コンフィグ > コンフィグ一覧 > ブログ > 機能設定 に、チェックボックスが存在します。

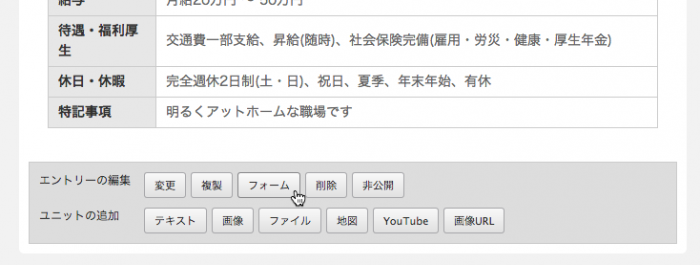
上記でチェックをつける事で、各エントリーに フォームボタン が出てくるようになります。 エントリー単位にフォームを追加できるようになります。詳細ページではない時に欲しい場合には、特定のエントリーをモジュールIDで設定するなどして出てくるようにしてみましょう。

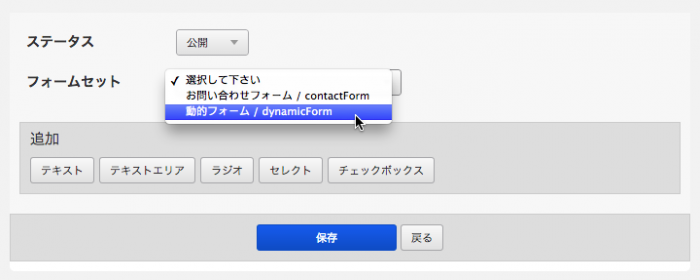
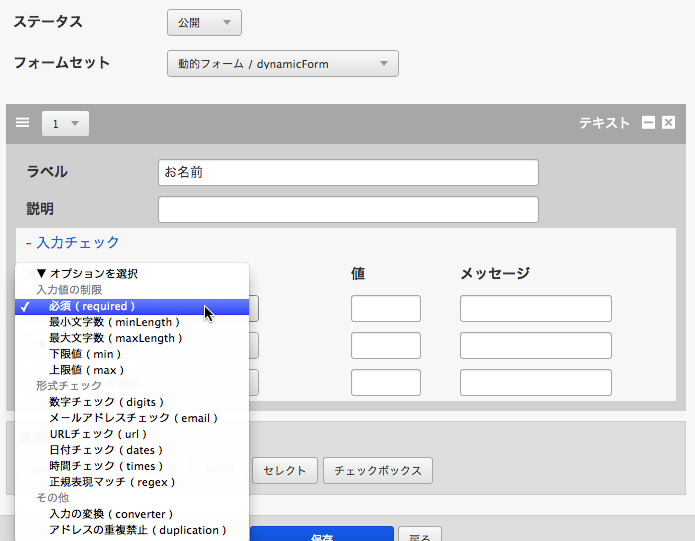
動的フォームを追加する
最初に設定した動的フォーム用のフォームIDを選択します。

あとは、ユニットと同様に自由に追加していけます。通常のフォームと同様に入力チェック等もできるようになっています。
- テキスト
- テキストエリア
- ラジオ
- セレクト
- チェックボックス

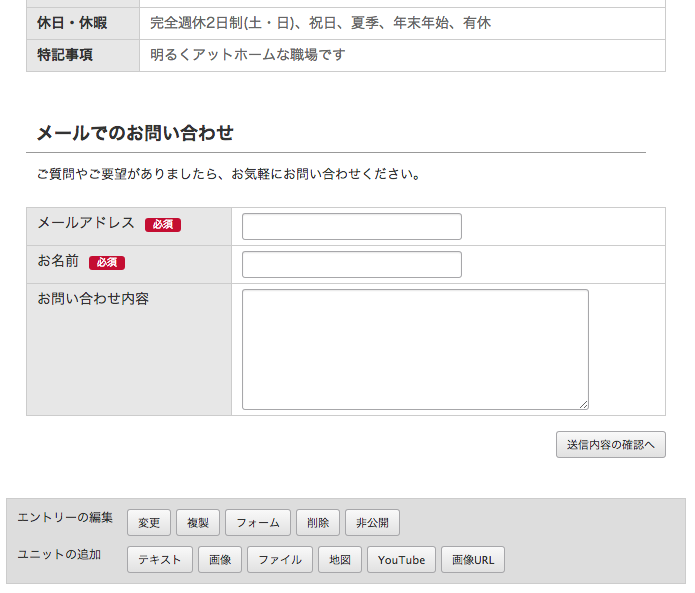
動的フォームが完成
このように動的フォームがエントリーの下で利用できるようになります。

動的フォームのカスタマイズ
「メールでのお問い合わせ」の見出し等については、 /themes/sysmtem/include/form/unit.html に書かれています。この部分を自由に書き換えて下さい。
また、デフォルトでメールアドレスは一番最初に必須項目として設定されています。もし、メールアドレスより上に項目が欲しかったり、フォームを追加した際に最初から会社名や住所等も設定されていて欲しい場合には、/themes/sysmtem/include/form/input.html をカスタマイズして下さい。
このテンプレートのカスタマイズについては、通常のフォームのテンプレートと同様にカスタマイズする事ができます。
<!-- BEGIN_MODULE Form2_Unit -->
<div class="table-container">
<table class="acms-table acms-table-heading acms-dynamic-form acms-form" summary="お問い合わせ内容">
<tr>
<th><label for="email">メールアドレス</label><span class="required">必須</span></th>
<td>
<input id="email" name="email" type="email" value="\{email\}" class="acms-form-width-small" />
<input type="hidden" name="field[]" value="email" />
<input type="hidden" name="email:v#required" />
<input type="hidden" name="email:c" value="a" />
<input type="hidden" name="email:v#email" />
<!-- BEGIN\ email:validator -->
<p class="acms-text-error">正しいメールアドレスを入力してください。</p>
<!-- END\ email:validator -->
</td>
</tr>
<!-- BEGIN column:loop -->
<!-- BEGIN text -->
<tr>
<th><label>{label}</label><!-- BEGIN required --><span class="required">必須</span><!-- END required --></th>
<td>
(以下略)