a-blog cms で A/B テストできる環境を考えてみる その1
a-blog cms には Cookie の値を利用してテーマを切り替えることができます。その機能を活用の1つとして、A/Bテストができる環境を作ってみる事を考えてみたいと思います。
タイトルに「その1」というのがついているのは、今回は A と B を設定するところまでで、どうやって結果を知るのがいいのかは次回に続く事になります。「その2」については、いろいろな方法があるような気がしますので、このエントリーに続く「その2」を提案をブログに書いてくれる人がいると嬉しいです。
Cookie の値を活用してルールを利用する
現在リリースしているバージョンに同梱されている「site2016」テーマの場合には特定のページにアクセスした際に Cookie を設定してトップページのスライダーの中身を変更するというデモになっています。
方法としては、特定のページにアクセスした際に Cookie を設定し、次にトップにアクセスした際にはルールが効いてスライダーの中身が変更になります。
上記の画像をいろいろクリックして、トップページアクセスしてみると URL が同じでも状況に変化があることが確認できるのではないかと思います。
初めてアクセスした人に Cookie のルールを適用する方法
上記の場合は、あるページにアクセスしたとか、フォームでアクションを起こした後とか、今後のアクセスで情報が変わるようにするという事でしたが、今回は初めてのアクセスで CMS のプログラムが起動する前の段階で Cookie を設定したいという事になります。
標準の index.php を acms.php に変更し、上記のプログラムを index.php で用意します。
index.php
<?php
$cookieName = "ABTEST";
$day = 7;
if (!$_COOKIE[$cookieName]) {
if (rand(0,1)) {
setcookie($cookieName, "A", time() + 3600 * $day);
$_COOKIE[$cookieName] = "A";
} else {
setcookie($cookieName, "B", time() + 3600 * $day);
$_COOKIE[$cookieName] = "B";
}
}
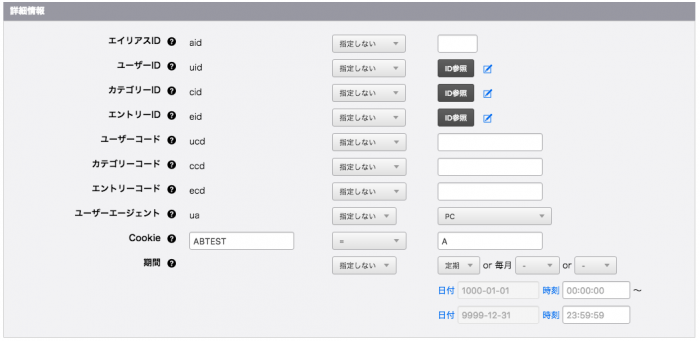
require("acms.php");あとは、ルールに「A/Bテスト( A )のとき」という設定を追加します。a-blog cms はルールを作る事で、テーマやコンフィグを分けたり、サーバー側のキャッシュを分けることができます。Bのルールを作るのかは、運用次第で設定してください。
グローバル変数で Cookie の情報を出るように
なんらか切り替えができるようにしたら、次にグローバル変数で Cookie の情報を出るようにしたいと思います。
config.server.php
hook.php が活用できるような設定を ON にできるようにします。
define('HOOK_ENABLE', 1);/php/ACMS/User/Hook.php
以下のように hook.php を変更する事で %{COOKIE_AB_TEST} に A とか B が出るようになるはずです。この部分で IFブロックやインクルードを調整して何らか情報を取得できるようなことを考えてみることになります。
public function extendsGlobalVars($globalVars)
{
if ($_COOKIE['ABTEST'] ){
$globalVars->set('COOKIE_AB_TEST', $_COOKIE['ABTEST'] );
}
}問題点を修正し 8/2 にアップデートしました。