あなたのMacでa-blog cmsを体験してみて下さい
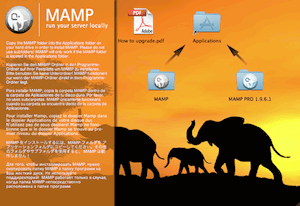
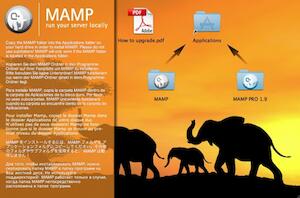
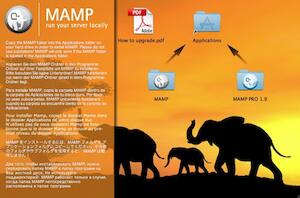
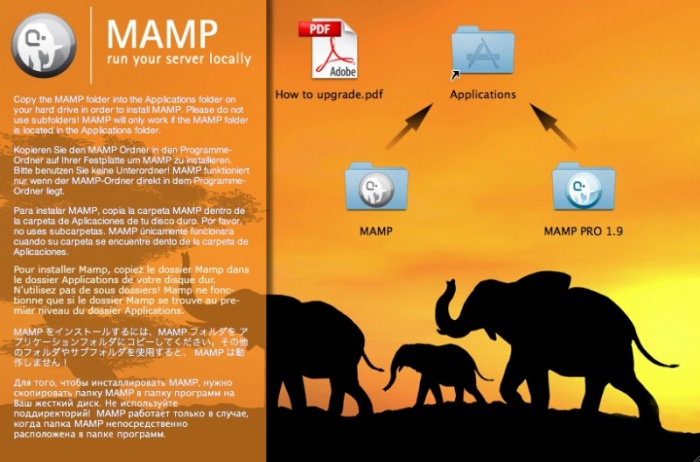
1. MAMP を Applications にコピーしましょう!
Mac OS X で PHP や MySQL を動作させる事を考えると、MAMP というのが一番お手軽です。OS内で動作させるような事もできなくないですが、いつも PHP や MySQL が動作する必要は無い人の方が多いでしょうから、必要な時に MAMP を起動して利用する方がオススメです。
もし、既に MAMP が Applications に存在する際には、既存のMAMPも必要であれば、MAMP.backup とか名前をつけて残しておきましょう。

インストールは、MAMP をダウンロードして Applications にドラッグ&ドロップするだけでインストール完了です。(MAMP PROはインストールの必要はありません)
- MAMP Download 161MB まずは、上記のリンクよりMAMPをダウンロード下さい。
2. a-blog cms の MAMP インストール特別版 をダウンロード
標準の a-blog cms 1.3.0b2 を、さらに MAMP にインストールする専用にして、より簡単にインストールできるようにしたバージョンを用意しました。まずは、コレをダウンロードして解凍して下さい。
3. a-blog cms 1.3.0b2 MAMP特別インストール版をインストール
2.でダウンロードしたファイルを1.でインストールしたMAMPを上書きします。
- /Applications/MAMP/htdocs をフォルダ毎上書きして下さい。
- /Applications/MAMP/conf/php5.2 をフォルダ毎上書きして下さい。
- /Applications/MAMP/conf/php5.3 をフォルダ毎上書きして下さい。
4. MAMPを起動します

MAMPを起動すると、あなたのパスワードを聞かれると思います。それを入力さえすれば、右のような画面が出てきて起動してブラウザが立ち上がってくるかと思います。

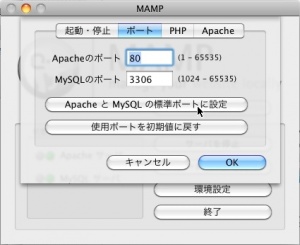
次に、MAMPの環境設定ボタンをクリックし、ポートの設定を変更します。 Apache と MySQL の標準ポートに設定 をクリックしてポート番号を Apache 80 , MySQL 3306 に設定します。
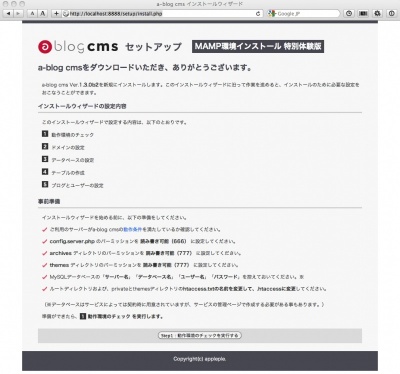
5. ブラウザで a-blog cms インストール画面を表示させます

スタートページのURLが http://localhost:80/MAMP/?language=Japanese となってるかと思います。それでは http://localhost/ にアクセスして下さい。
6. a-blog cms の初期設定
基本的な設定は全て入力済でボタンをクリックして画面を進めていくだけでインストールが完了します。

9回ボタンをクリックする事で、セットアップが完了します。
/Applications/MAMP/htdocs/setup を削除するか、setup をリネームして mente 等に変更しておいて下さい。リネームしておく事でメンテナンス時のツールとして利用する事ができます。
今回の通常版のインストーラーと特別版の違いとしては、以下のようになっております。
- ioncubeローダーが同梱(MacOSX用)
- インストーラーで入力項目が入力済になっている
- インストーラーでデータベースを自動で作成する機能を追加
- htaccess.txt が .htaccess にリネーム済み
- 修正すべきphp.iniファイルを同梱
7. 管理ページにログインしてみる

LOGINをクリックするか、URLに /login をつけてアクセスするとログイン画面が出てきます。今回の標準の設定では ID : admin / Password : pass でログインできるようになっています。いろいろ中をご覧になってみたり、エントリーを修正したり、追加したりしてみて下さい。
8. カスタマイズしてみよう
私のブログには以下のようなカスタマイズについて書いてあります。よろしければ、参考にして下さい。
- company3で試すjs-post_inculde機能 | kazumich.log
- CSS3のcolumnを利用してa-blog cmsで段組をサポートする | kazumich.log
- a-blog cmsの管理ページ内にリンク集を用意する | kazumich.log
- 画像拡大時のjsをhighslideからprettyPhotoに | kazumich.log
- スクロール時に画像の読み込みを開始する Lazyload | kazumich.log
- a-blog cmsでGravatarを使えるようにする | kazumich.log
- a-blog cmsの続きを読むをAjax対応にする方法 | kazumich.log