a-blog cms テンプレート設定 2つの方法
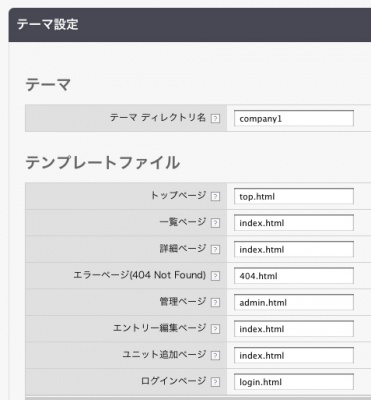
a-blog cmsのテンプレートの設定は以下のような設定が可能です。
ここで設定できるテンプレートファイルは、この用途では、このファイル名というような、名前が変更できる管理ページとなっています。ルールを元にテーマ自体を切り替えてデザインを変更するという方法もありますが、同じテーマに入っているテンプレートファイルのファイル名のみ変更するというやり方もあります。
トップページ : トップページにアクセスした際に適用されるテンプレートファイルです。ブログのレイアウトでない場合には、通常テンプレートに書かれている各モジュールにモジュールIDを設定して利用します。
一覧ページ : 複数のエントリーを一覧表示する際に適用されるテンプレートファイルです。カテゴリーの一覧や、検索結果等はこのテンプレートファイルを利用します。
詳細ページ : 個別のエントリーを表示する際に適用されるテンプレートファイルです。xxx.htmlのようなURLになるテンプレートファイルです。
エラーページ : 404 Not Found 情報の無いURLにアクセスがあった際に表示させるテンプレートファイルになります。
管理ページ : (管理ページ)ボタンをクリックした先の管理ページのテンプレートファイル。
エントリー編集ページ : (変更)ボタンをクリックした際に表示されるページのテンプレートファイルです。基本は詳細ページと同じだとは思いますが、管理ページ側のようなデザインにする事も可能です。
ユニット追加ページ : (テキスト) (画像) (ファイル) のようなボタンをクリックした際に表示されるテンプレートファイルです。こちらも、基本は詳細ページと同じになります。
ログインページ : 管理側に入る際にログインする時に表示する画面用のテンプレートファイルですが、読者にのみブログを見せるような会員制コンテンツに設定した際に読者がログインする際にも利用します。
こう書いてみると、トップページ・一覧ページ・詳細ページ については、ファイル名を変更する事があるが、それ以外はあまりないのではないかと思う。
で、これ以下が今回書きたかった事。
ルールによるテンプレートの切り替え
a-blog cms は、ルールという条件を設定するページの設定でテーマ設定を含むコンフィグ全体について設定を変更可能です。ですので、この条件の時、例えば「ケータイ電話の時」とか、「このカテゴリーの時」とか、そのような感じでテーマ自体を変更したり、一覧ページのファイル名だけ変更したりが可能です。
テーマディレクトリ内にディレクトリを作ってテーマを切り替える方法
この、テーマディレクトリ内にディレクトリを作ってテーマを切り替えるという事をする事で、上記のルールの設定は格段に減らす事ができるようになります。文章で説明するのは難しいのですが、例えば company1 で設定されているルールを見てみましょう。
「商品紹介の時」というルールがあります。 ここには、カテゴリーIDが2の時に、company1/products.html の一覧ページを表示させたいという設定があります。これにより写真の一覧が表示されています。
この部分をルールを利用しないで設定する事を考えてみます。
- 「商品紹介の時」ルールを無効にします。
- company1/products.html を company1/products/index.html に変更します。
- company1/index.html を複製して company1/entry.html を準備します。
これでOKです。
ルールを設定しないでも 2. のようにテーマの中にカテゴリーコードと同じディレクトリを作る事で、そのテンプレートが有効になります。
http://www.example.com/products/ の時には一覧という事なので、products/index.html が表示されます。/products/index.html があっても同様です。普通にWebのあたりまえの事ができるところがいいところだと思いません? (書いてると何をあたりまえの事書いてるの?って気になります)
- ですが、最初は一覧と詳細が同じファイルを利用していましたが、2. で一覧と詳細が別のレイアウトにしてしまった事から分ける必要が出てきました。 今回は company1/products/entry.html は用意していません。 もし、デザインやレイアウトが違う場合には company1/products/entry.html を用意してもいいかと思います。 もし、無かった時には company1/entry.html が表示される事になります。
こんな説明で、皆さんご理解頂けますでしょうか? a-blog cms は、普通に Webの作法というか Apache の表示の仕様と同じような感じで、普通に書くだけでテンプレートを利用できるようになっています。
これは、1.2.0 というバージョンからです。 あと、この考え方で作った際に、エントリー編集ページ・ユニット追加ページ が、同じ感覚で利用できていないので 1.2.1 で修正し、基本的には詳細ページと同じファイル名をエントリー編集ページ・ユニット追加ページに設定しさえすれば、問題なく動くようになります。
1点、サイトを更新しているユーザーさんが、カテゴリーコードを管理ページから修正するような事があれば、この作り方だと正常に動作しなくなります。 そこら辺は運用でカバー下さい。という事になります。