a-blog cmsで写真のスタイルを調整する
a-blog cms で画像をアップすると、基本のCSSでは枠が付くようになっている。 しかし、枠が無い方がいい場合もサイトを作っているとあったりもする。そういう時には、どうするかについてを紹介する。
config.system.yaml を修正する
private/config.system.yaml に以下のような設定があります。
column_image_attr :
column_image_attr_label :
# column_image_attr : [, '1']
# column_image_attr_label : [枠付き, 枠無し]そこを以下のように修正しましょう。
# column_image_attr :
# column_image_attr_label :
column_image_attr : [, '1', '2']
column_image_attr_label : [枠付き, 枠無し, 傾き]テンプレートを修正する
通常であれば、themes/system/column.html , vicunaの時だけ themes/vicuna/include/unit.html の
<img class="columnImage" src="%{ROOT_DIR}{path}" alt="{alt}" width="{x}" height="{y}" />を
<img class="columnImage{attr}" src="%{ROOT_DIR}{path}" alt="{alt}" width="{x}" height="{y}" />のように修正します。
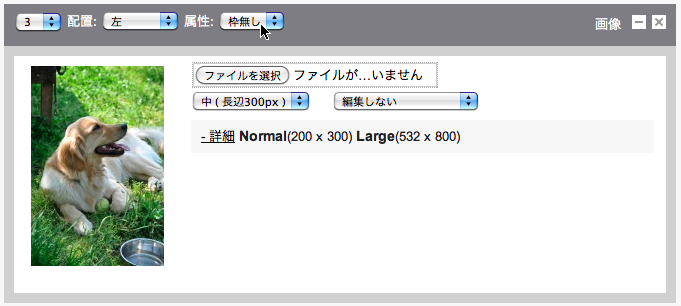
あとは、columnImage1 , columnImage2 の CSS を書けばいいという事になります。 設定画面は以下のような感じで設定可能です。
今回は、画像のユニットのお話でしたが、column_????_attr : という設定は他にもあります。アイデア次第で何らかの設定も可能です。