a-blog cms 1.6.0 の記事の中にスライダーを実装する簡単な方法
何も設定しないと右側の padding が少し気になりますが、とりあえず簡単にパッとできる方法を紹介してみます。
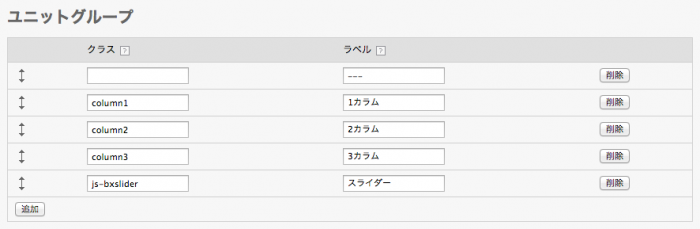
カスタマイズ管理 > コンフィグ > エントリー編集設定 > ユニットグループ に以下のような設定をしてみます。
クラスに js-bxslider を設定し、ラベルは分かりやすい文字列でいいです。ここでは「スライダー」って書いておきます。
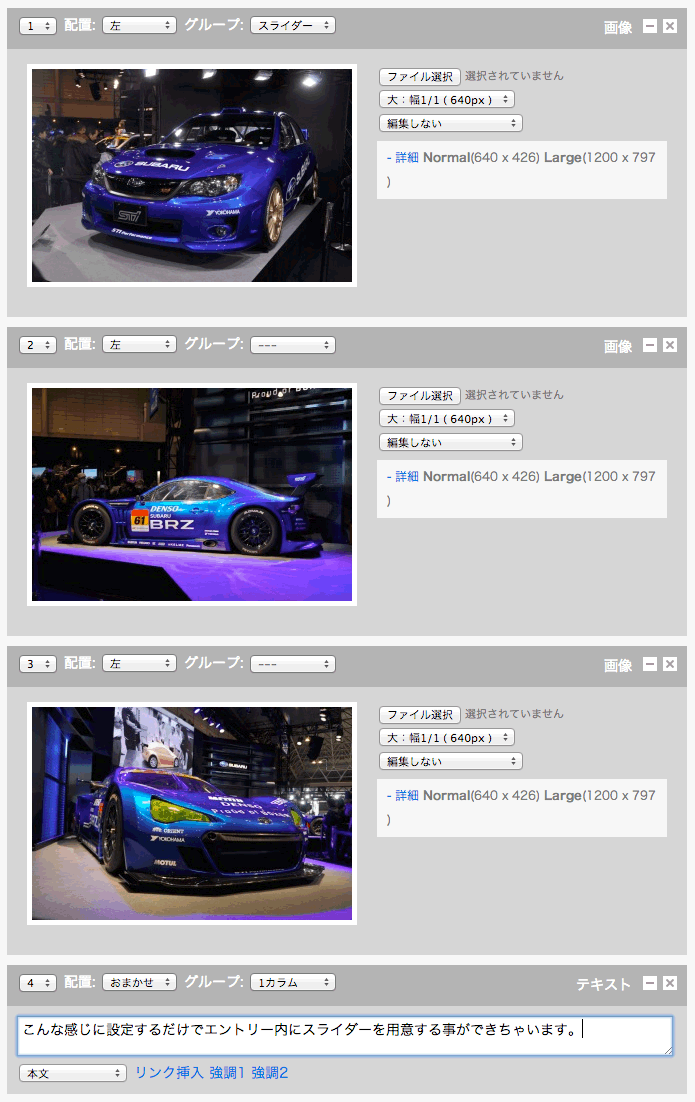
次に、上記のように、ユニットグループでスライダーを設定します。1つ注意しないといけないのは「おまかせ」にしておくと、<hr>タグが入ってしまい正しくJSが動作しません。画像については「左」にしておきましょう。
スライダーの画像が終わったところで、1カラムに設定しておくだけです。こんなに簡単にユニット内にスライダーを実装できるなんて!