コンフィグセットを利用していない時にコンフィグセット管理を表示させないカスタマイズを考えてみる
a-blog cms の設定をコンフィグと呼び、その設定はブログ単位に設定をすることができます。その設定に名前をつけて複数管理したり、その設定を共有したりすることができるのが「コンフィグセット」です。
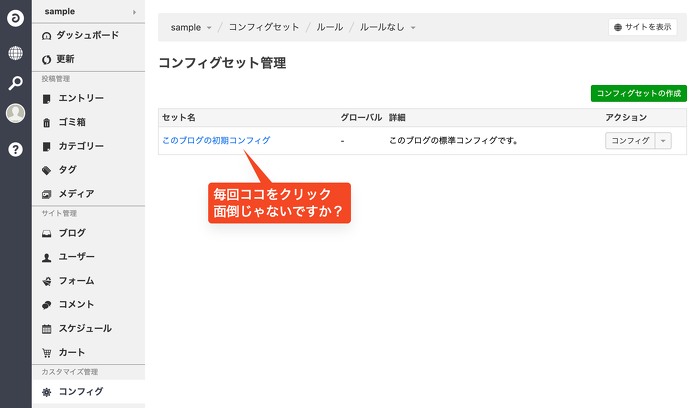
このコンフィグセットができた事から、同じ設定を複数の子ブログで設定が楽になったりしていますが、1つしかコンフィグを利用しないような時にも現在は、このコンフィグセット管理の画面を表示させて「このブログの初期コンフィグ」をクリックして「コンフィグ管理」の画面を表示させる必要があります。
テンプレートのカスタマイズだけで1ステップ減らすには
以下の 3つを行うことで実現が可能になる。
- コンフィグセットを作っていない時にはコンフィグ管理を表示
- コンフィグセットが作ってある時にはコンフィグセット管理を表示
- コンフィグ管理の画面に(コンフィグセットの作成)ボタンを追加
これらの実装を考える際には、3つのファイルをカスタマイズします。この実装をする際にやるべき事は「このブログの初期コンフィグ」以外の行が無い時に「コンフィグ管理」にリダイレクトするということです。
| コンフィグセット管理 | http://localhost/bid/1/admin/config_set_index/ |
| コンフィグ管理 | http://localhost/bid/1/admin/config_index/ |
コンフィグセット管理のテンプレートをカスタム
themes/system/admin/config/set/index.html を自分のテーマの中に移設して修正します。使ってるモジュール名は Admin_Config_Set_Index というもののようです。
<!-- BEGIN_IF [<!-- BEGIN_MODULE Admin_Config_Set_Index --><!-- BEGIN config_set:loop -->{name}<!-- END config_set:loop --><!-- END_MODULE Admin_Config_Set_Index -->/em] --><!-- BEGIN_SetRendered id="redirect" --><meta http-equiv="refresh" content="0; URL=%{HOME_URL}bid/%{BID}/admin/config_index/"><!-- END_SetRendered --><!-- END_IF-->どこでもいいので、このページの中に上記の1行を追加してみましょう。
- Admin_Config_Set_Index の config_set:loop を繰り返し {name} を表示させる。
- 上記の表示結果に値が何かあるかを IFブロックで判定
- <meta http-equiv="refresh" content="0; URL= ... でリダイレクト用のタグを書く
- SetRendered id="redirect" でメタタグを保存して消す
という流れで1つ目のファイルの修正が完了です。
管理画面のテンプレートファイルをカスタム
テーマの中に admin.html があれば、それを無かったら themes/system/admin.html を自分のテーマの中に移設して修正します。
@section("admin-meta")
@parent
<!-- GET_Rendered id="redirect" -->
@endsectionこれで、コンフィグセット管理のテンプレートを表示した時の SetRendered id="redirect" があったら、その部分がこちらに移動してきます。
結果、リダイレクト処理が動くことになります。
最後に(コンフィグセットの作成)ボタンを追加
この状態だと、コンフィグセットが作れなくなってしまうのでコンフィグ管理のテンプレートファイル themes/system/admin/config/index.html にボタンを追加します。ボタン自体は themes/system/admin/config/set/index.html にあるものをそのまま持ってきたらいいでしょう。
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<form action="" method="post" class="acms-admin-margin-bottom-small clearfix">
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="admin" value="config_set_edit" />
<input type="hidden" name="edit" value="insert" />
<input type="hidden" name="query[]" value="edit" />
<button type="submit" name="ACMS_POST_2GET" class="acms-admin-btn acms-admin-btn-success acms-admin-float-right">
<!--T-->コンフィグセットの作成<!--/T-->
</button>
</form>
<!-- END_MODULE Touch_SessionWithAdministration -->位置は、お好みで構いませんが、</header> の下くらいがいいでしょう。
最後に
これで、今回のコンフィグセットが作られていない時に、管理画面の「コンフィグセット管理」の画面を1つ飛ばして「コンフィグ管理」を表示させるカスタマイズは完了です。
a-blog cms の管理画面のカスタマイズは、簡単にテンプレートファイルを修正することで可能です。カスタマイズする人次第で管理画面は自由にカスタマイズが可能です。皆さんの a-blog cms は、どんなカスタムを行ってますか?