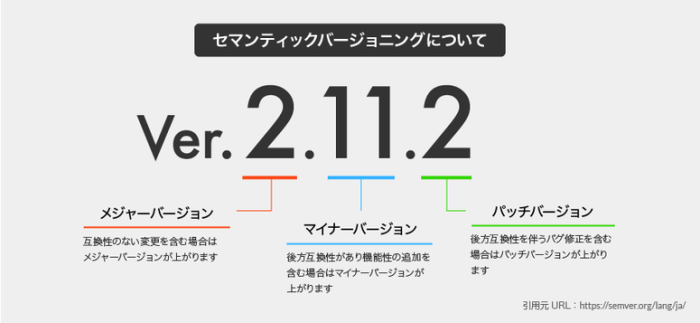
2021年12月24日 11:00 に久しぶりに a-blog cms の新しいバージョンがリリースされました。前のバージョン 2.11.0 からで2年ぶり、今回は 3.0 という事になるので 2.0 からすると 8年ぶりのメジャーバージョンアップになります。
動作環境
一番大きい部分としては、ionCube の廃止 でしょう。弊社としては、2004年から 17年お世話になっていた ionCube Encoder と Loader ですが利用しないで配布をする事になりました。
次に、動作PHP のバージョンを 7.2.5 から という事で、これまでの 5.3 - 7.1 の環境では動作しない事になります。
テンプレート
1.7 から 2.0.0 になった時には、管理画面が一新され、テンプレートの互換性が無くなりアップデートする必要がありバージョンアップには少なからず人的コストがかかってしまう状態でした。
そして、今回の 2.11.42 から 3.0.0 のアップデートではテンプレートの互換性は保っていますので アップデート時にテンプレートの改修の必要はありません。 変わってないので、このテンプレートで紹介する必要はなかったのですが、その点はお伝えしたかったので書いています。
セッションやキャッシュ管理
これまではデータベースにページのキャッシュデータを蓄積することを行っていました。10年前と今ではディスクのアクセス速度が随分変わっています。皆さんのパソコンも HDD から SSD に変わって劇的に読み書きが速くなっていることはご存知だと思います。
そういう理由で DB へのキャッシュではなく、ファイルキャッシュなどで行うような方針転換 が行われました。さらにサーバーの環境によっては、APCu や Redis も利用が可能です。この辺りの設定は .env というファイルに設定されています。
XSERVER や さくら であれば、APCu が利用できるようになっており、デフォルトの設定では APCu が優先で利用し、使えない時にはファイルキャッシュを利用するようになっていますので、あまり気にしないでインストールしたままの設定で大丈夫です。
ダッシュボードのキャッシュサイズを表示していた場所が以下のように変わっています。
これまでの ページキャッシュ だけでなく、テンプレートキャッシュ や コンフィグキャッシュ・カスタムフィールドキャッシュ など多くの情報を都度データベースに取りにいくことなく、キャッシュで処理するようになったことからデータベースへのアクセスを劇的に減らすことができるようになりました。
これにより何倍も速くなりました。正確な数字で出してみたいので社内の誰かにお願いしてみようと思っています。
また、あわせてセッション管理も独自にDBで行っていたものを辞めています。これも DBアクセスを減らす1つでもありますね。
エントリー単位のエクスポート・インポート
これは実装担当者は、きっと喜んでくれると思います。a-blog cms で作ったサイトをリニューアルするような案件も10年もやっていると多くなり、作っているサイトと並行して運用しているサイトに情報が増えてきます。
本番公開前に、 運用サイトから部分的にエントリー+メディアなどをエクスポートし、作っている公開予定のサイトにインポートができるようなる という10年欲しかった機能が搭載されました。
Webhook機能と API機能
まずは Webhook については、現状は� エントリー(作成・削除・更新・公開)/ フォーム送信 の際に外部サーバーに情報を POST できる ようになりました。どう活用していくのか、利用者次第な部分ではありますので、活用事例を今後 a-blog cms zoomup などで聞けたらと思っています。
私としては、次はユーザー(作成・削除・更新)の追加が必要だと思っており、まだまだ拡張しないといけない部分になりますので、ご意見・ご要望などをお聞かせください。
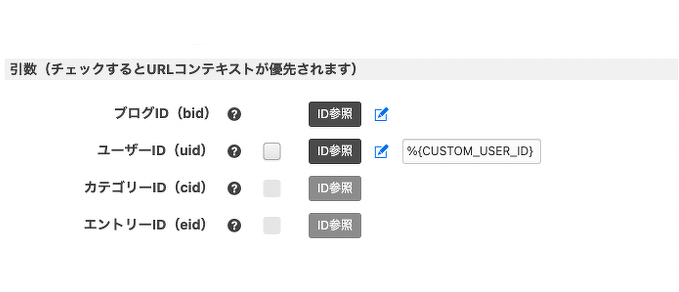
API機能というところでは、a-blog cms ユーザーの人に分かりやすく伝えるとするのであれば「モジュールID の変数をテンプレートを用意せず JSON出力できる」という方が伝わりやすいかもしれません。
最後に
私は、この数年「3.0 をリリースする事は無い。新しい CMS を作るよ」とイロイロな人に言ってたと思います。でも、3.0 出ちゃいましたね。
a-blog cms を時代に合ったカタチに進化させていく必要があり、今後も安心して提案・活用してもらえるよう頑張っていきます。
また、新しい CMS の開発についても考えていないわけではありませんので、そちらも何か進捗があればブログに書くというよりは Twitter(@kazumich) に Tweet する感じで情報は漏らしていきます。お楽しみに!
 コンテンツの読み込みに時間がかかっています
コンテンツの読み込みに時間がかかっています